
こんにちはHoggy(@hoggyblog1)です!
ブログ作成慣れてきましたか?
アフィリエイト広告コードで配置も慣れてきましたか?
広告コードの配置作業は以外に簡単ですが、配置場所がページの左側のままではありませんか?

中心へ配置したい!
ですよね~。
それではサクッと広告を中心(中央)へ配置してもっと見やすいページへ変えましょう!
初心者の方用の解説です(*^^*)
わかりやすさと実践のしやすさをモットーにブログ解説しています♪
ステップ1:HTMLを入力

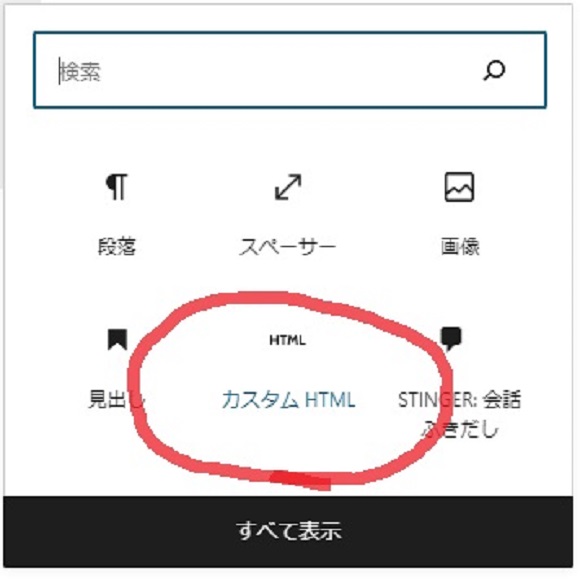
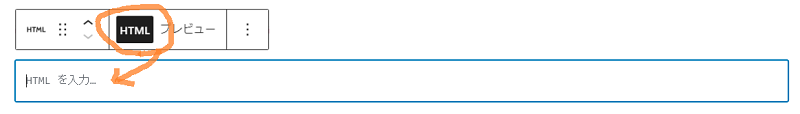
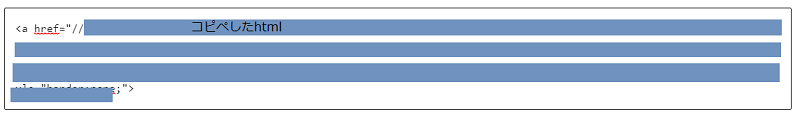
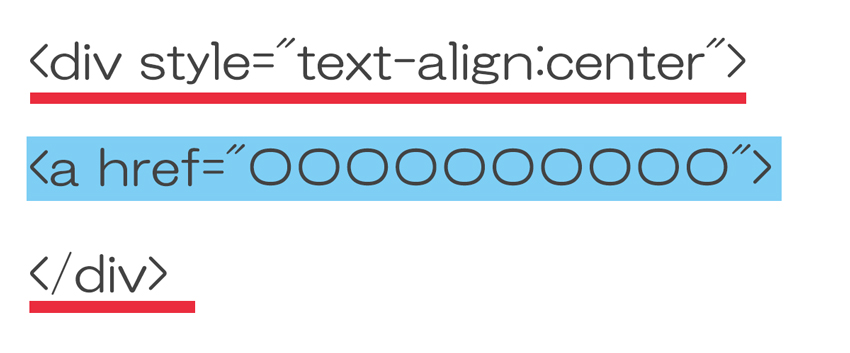
もしもアフィリエイト、A8、Amazon等で用意したHTMLを、下記ツール【カスタムHTML】へ入力します。







プレビューで確認すると広告画像はページの左側へ寄っていることが分かります。(スマホでは比較できません)
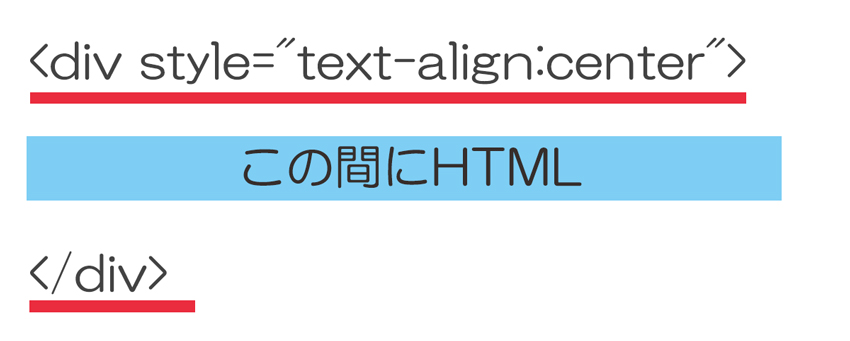
下記のコードを追加、中央へ配置移動させます。


完成はこんな感じ

プレビューで確認です。

完成です!
正しく中央へ広告が配置出来ています!
グーグルアドセンス広告にも同様出来ます!
以上です。簡単でしょ?
わたしはこの方法を愛用しています(^^♪
さいごに
いろんな対策案がある中で
- 簡単
- 間違いが少ない
この方法にたどり着きました。調べていくと頭が良くなった気分になるわたし(笑)
有意義な空き時間を使ってもっと勉強したくなりますね(*^^*)
がんばろう~
有料テーマへ変更したきっかけ
無料テーマは「愛用者が多く解決ブログも数多くあるので便利」とユーザー意見があります。
数多く存在しますが、超Wordpress初心者の私にとって、その解決ブログを探し出す作業は至難( ゚Д゚)、
何日もかかる事がありました。この手間と苦労に嫌気がさして有料テーマを購入しました。
「購入前と後の違い?」そりゃあ購入した方が良いに決まってます。
AFFINGER6の【取扱説明書】も無料テーマ同じネット検索&独学ですが、でも作業効率は明らかに有料テーマが速いですよ!


