
画像サイズを変えるだけなら【ペイント】アプリでOK!
サイトの見栄えに左右される、なくてはならない写真たち。
この写真やスクリーンショット画像をそのまま貼り付けますか?
出来たとしてもそれを続けることは今から止めときましょう!
スマホやカメラで撮影した画像をそのまま使うと、あああっという間にサーバーの容量は重くなります。
あなたの素敵なサイトを見ようとしたユーザーが、なっかなか開かないサイトに、

と発狂するかもしれません。それはノンノンです。
そこで、写真やスクリーンショット画像の容量を小さくすることが必要不可欠になってきます。
いろんなアプリがありますが、まずは王道のアプリでチャチャチャと編集してみませんか?!
王道のアプリ・・・それは、

【ペイント】アプリ!!
パソコンに最初から潜んでいるお絵描きアプリです。とっても便利なペイントを使ったことありますか?
もしなければ、Windowsの左下【ここに入力して検索】に、ペイントと入力してみてください。
上のかわいいパレットのイラストがペイントアプリが出てくるはず。
さぁ!やってみましょう(^^)
レッツスタート!


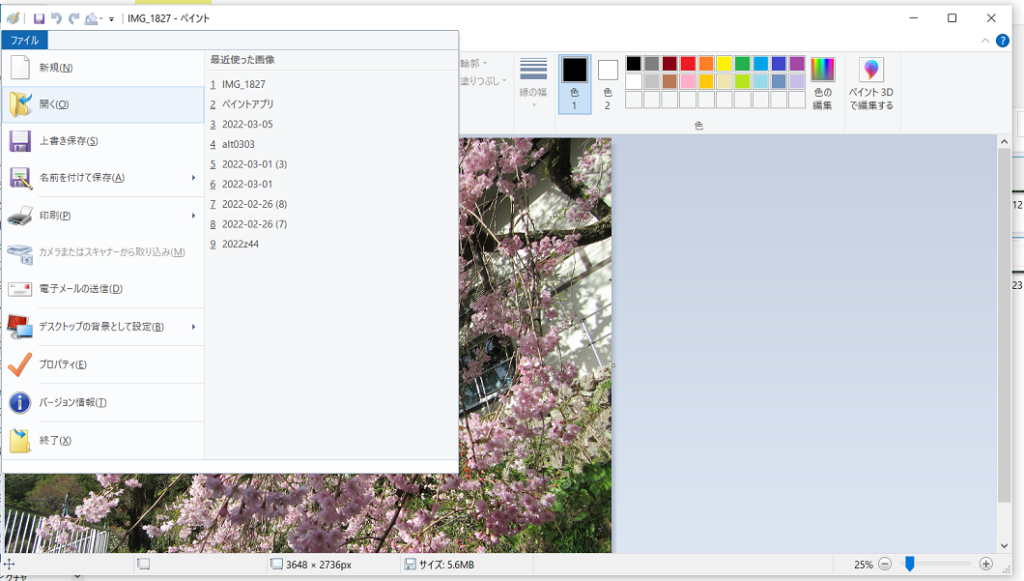
ペイントが起動したら、左上ファイルから「ファイル」を選択、「開く」から編集したい写真(画像)を選んでください。

では、これから写真を画像と呼び変えて説明します。
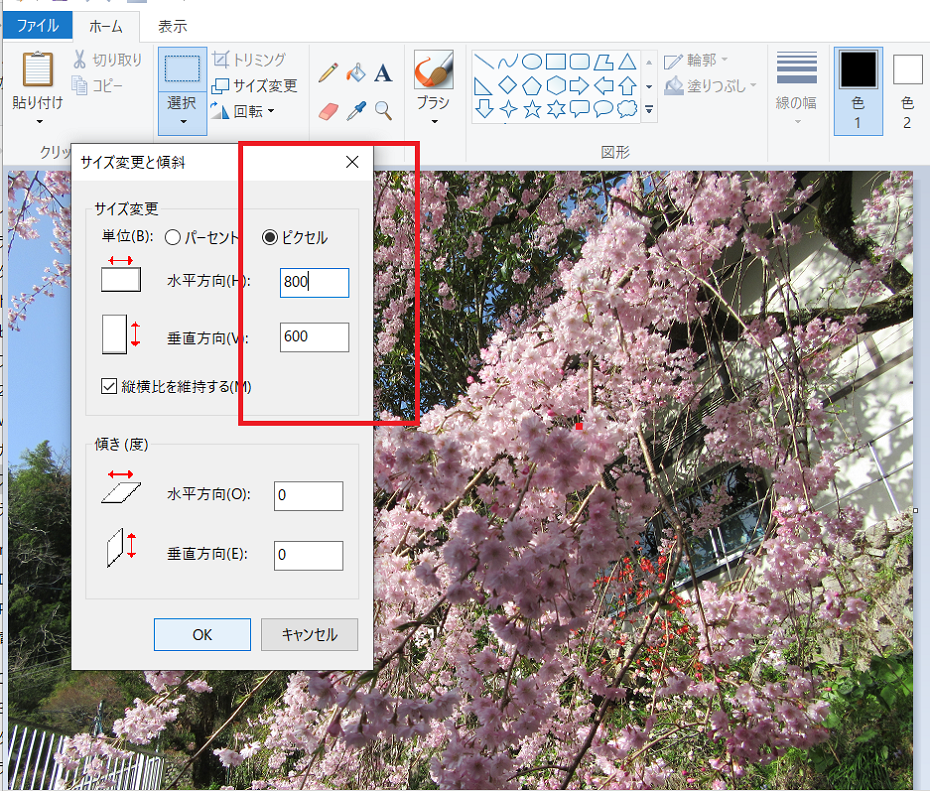
「ファイル」となりの「ホーム」を選択、サイズ変更を開きます。
パーセントが選択されているので、右側のピクセルを選んでください。カーソルの矢印で選べます。
写真の元サイズ、水平方向【幅】3648、垂直方向【高さ】2746と表示されました。
結構デカい画像サイズです。
このデカい画像サイズを小さくしましょう。


水平方向【横】800、垂直方向【縦】600と入力、「OK」をクリックしてください。

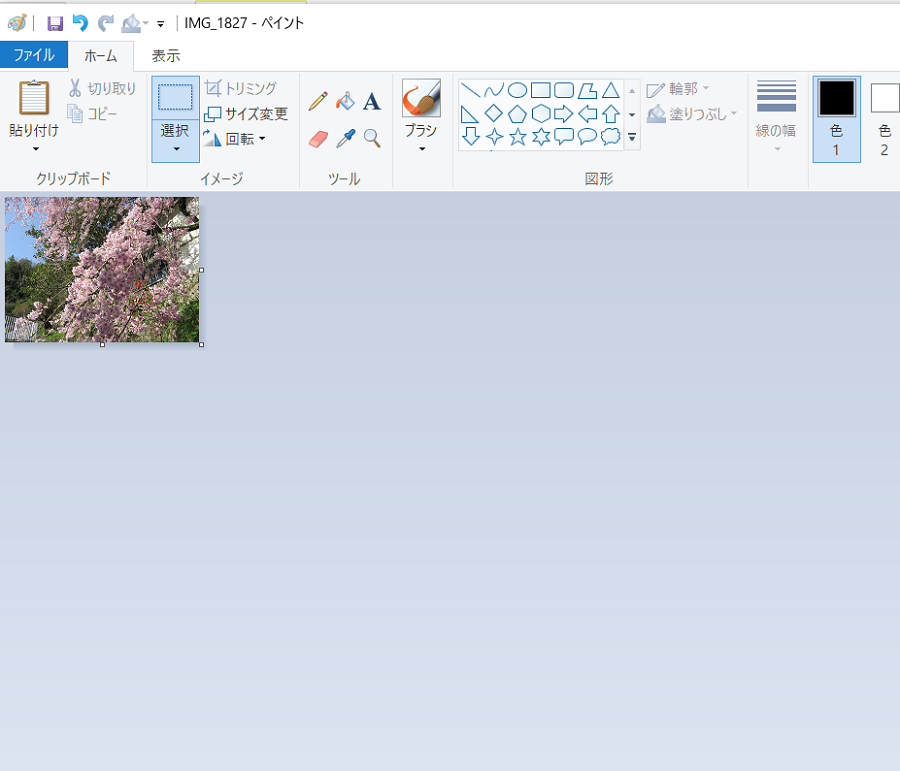
小さくなりましたね。
この水平方向【幅】、垂直方向【高さ】の数字が入った四角いスペースに小さい数字を入力することで、容量を小さくすることが出来ました。
元画像より小さくなって焦らなくても大丈夫。


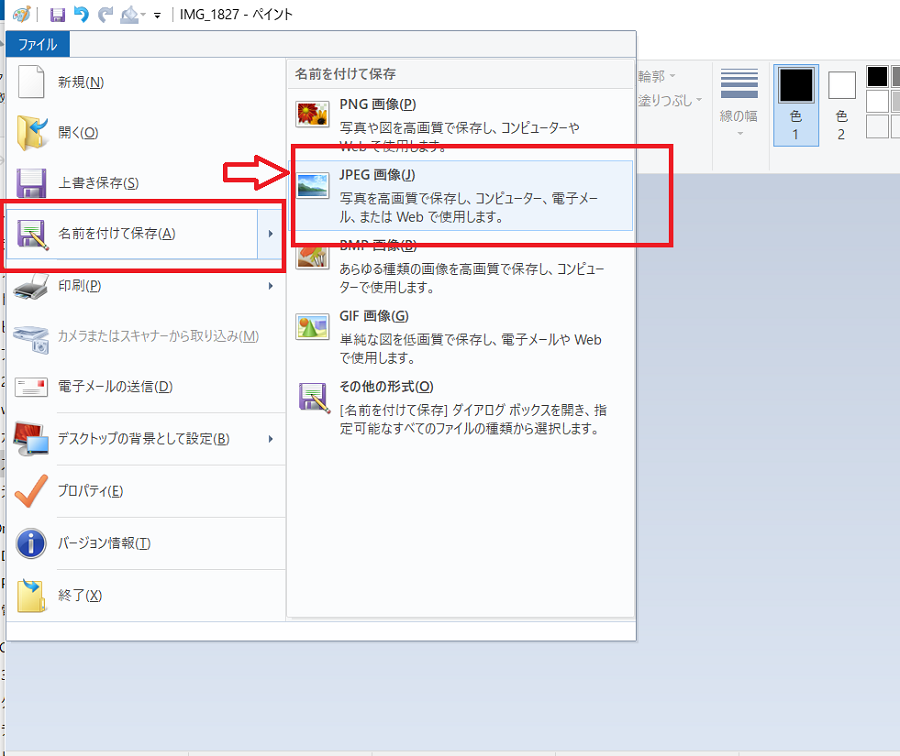
元の画像を残しておきたい場合、「ファイル」から名前を付けて保存を選択、JPEGが画像を選んで別名保存してください。もう、サイズ変更しても問題なければ上書き保存で保存しましょう!
完成です。
変更できたかを確かめるには

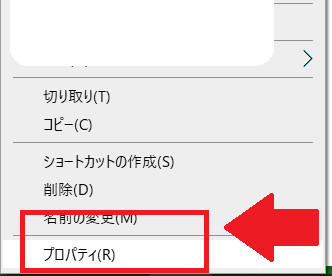
写真を右クリックすると、一番下にプロパティが表示されます。ここを選択。

プロパティが表示、
幅800、高さ600と変更出来ていることが分かります。
下の画像が実際に編集したものです。小さくしても違和感なしです♪

お疲れ様でした。