ペイント3Dの使い方
一番左側のメニューから編集した写真(画像)を開きます。
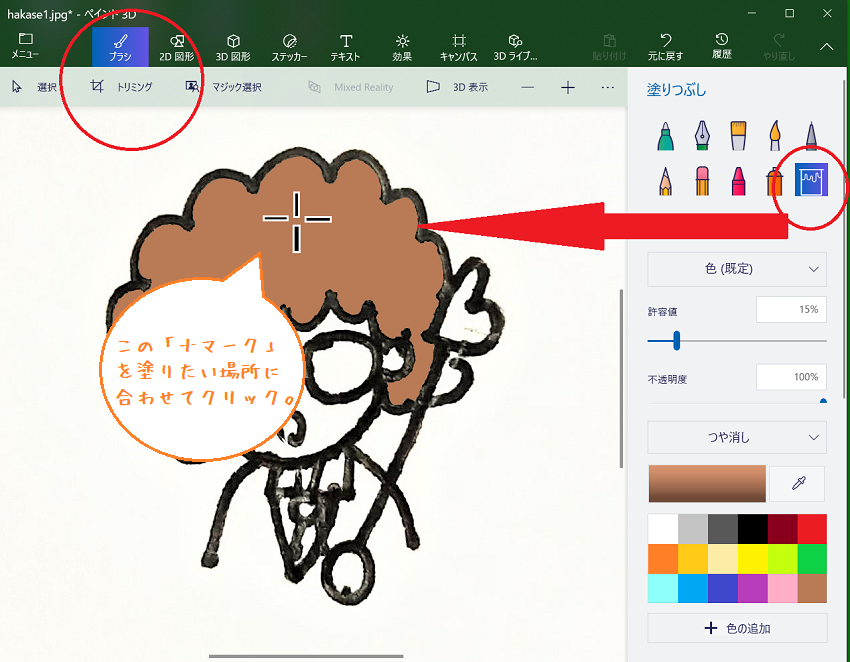
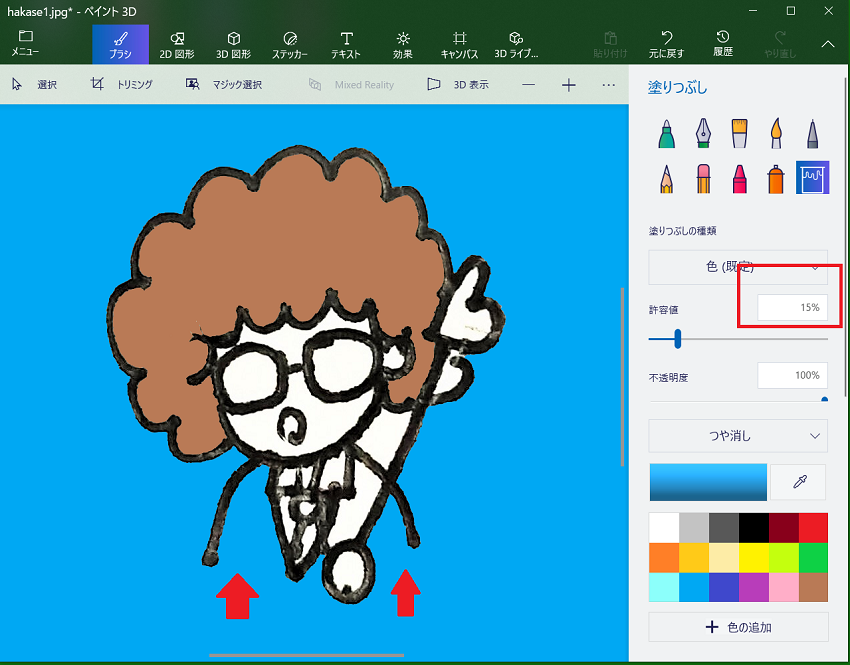
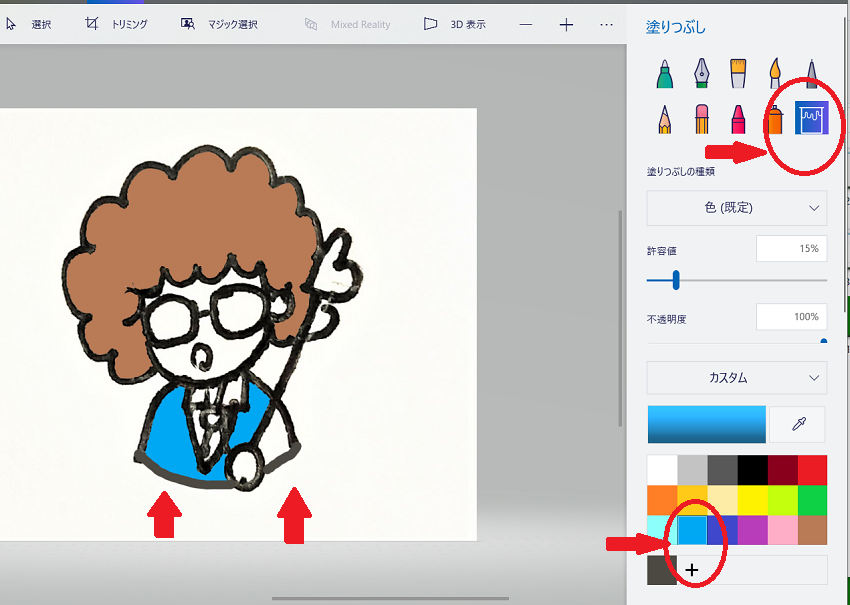
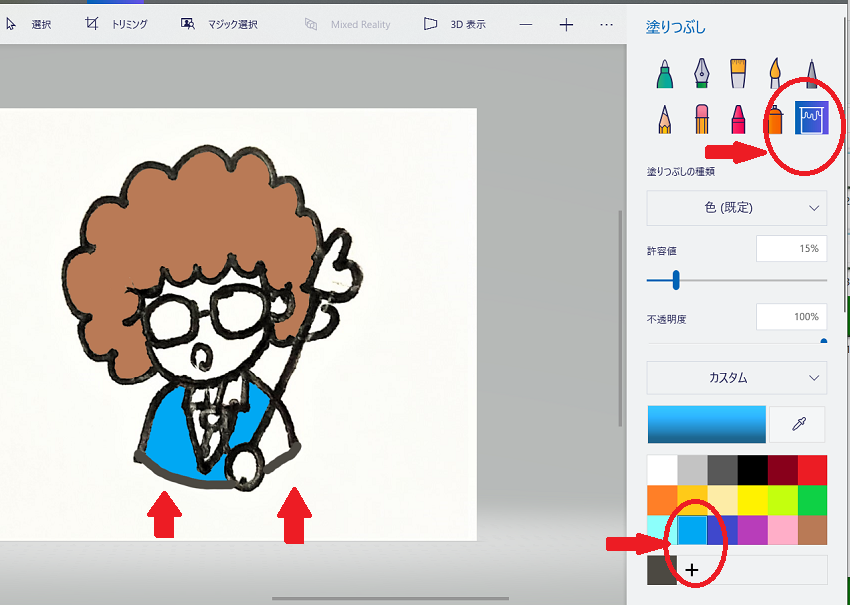
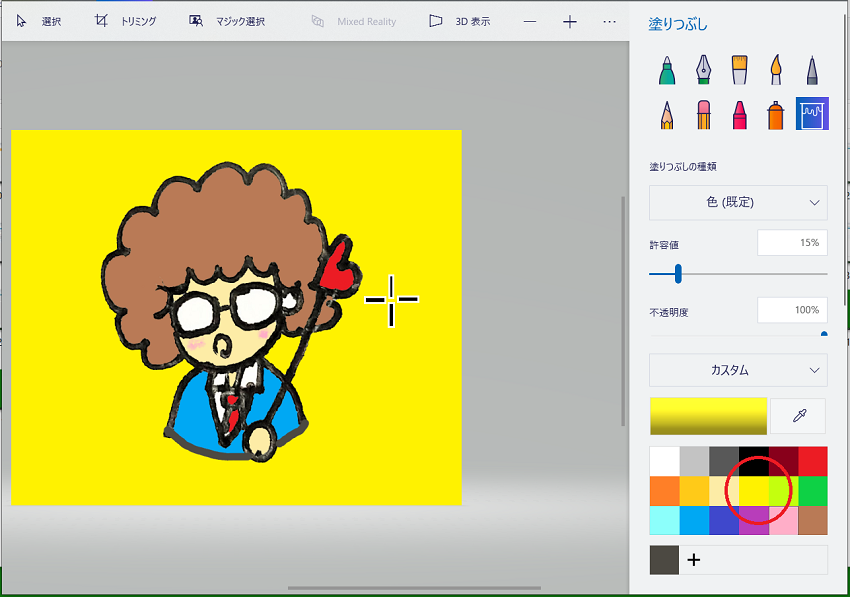
「ブラシ」を選択、右側【塗りつぶし】からペンキのイラストで色を塗っていきます。

<注意点>
線がない箇所に色を塗ってしまうと、色が漏れてしまいます。


色が溢れ漏れないようにするには線で閉じるしかないです。

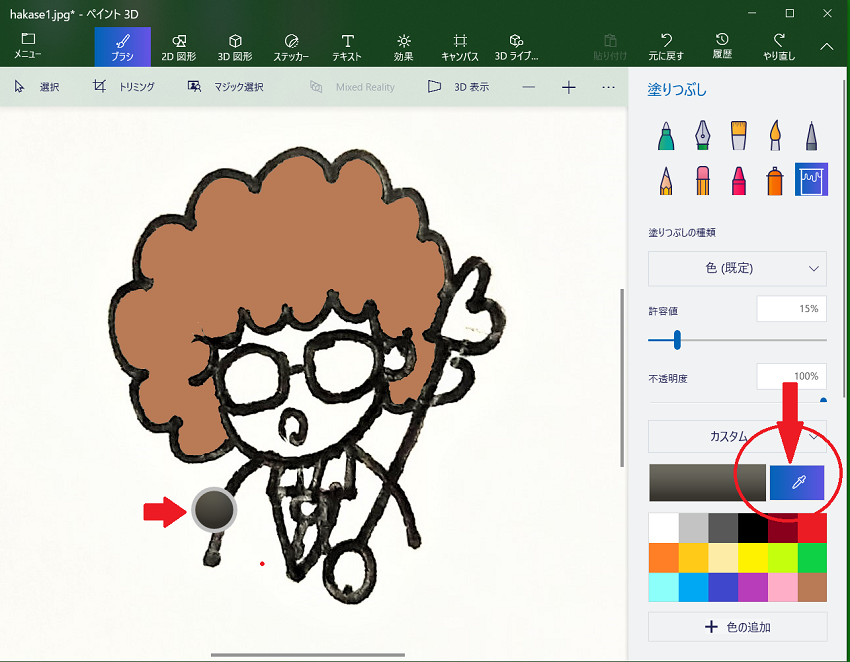
線の色を合わせたい場合、
右側の「スポイト」でイラストの線の色を吸い取ります。

吸い取った色が表示されます。
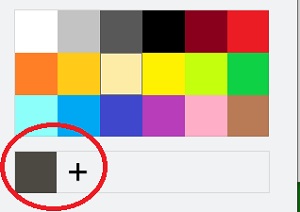
「色の追加」で保存することができます。

「マーカー」を使って線で閉じてみましょう。


こんな感じ。
「うわ失敗!」と思ったら、CtrlとZでキャンセル出来ます。納得いくまでチャレンジ!

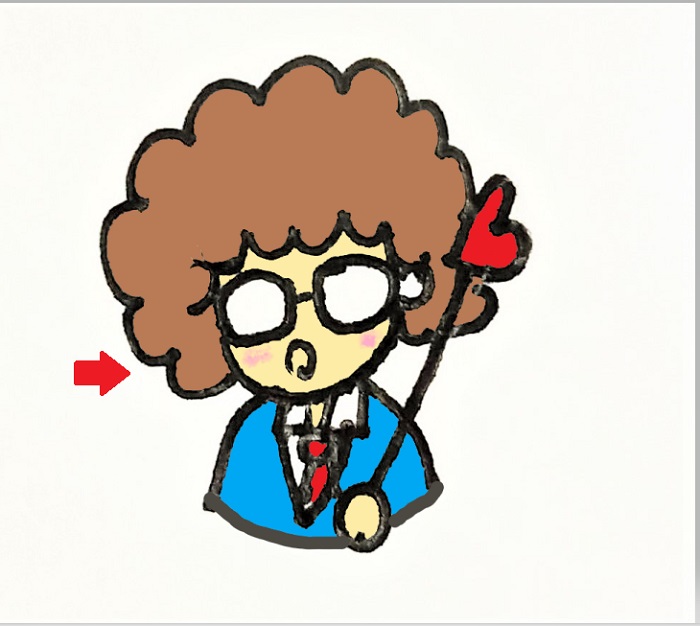
線が引けたらペンキで色を塗ります。おーー漏れません!

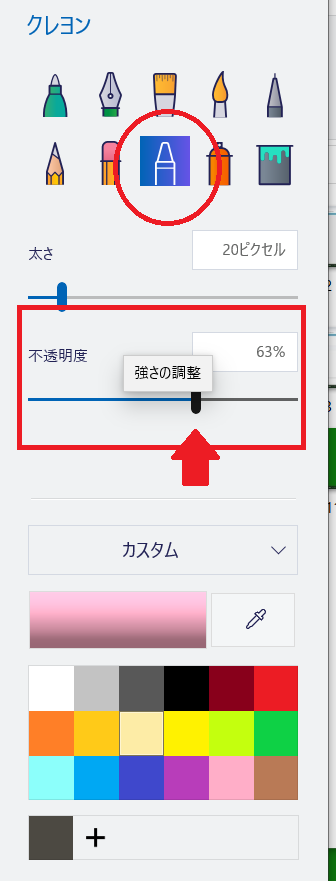
頬っぺたをほんのりピンクをのせたい時は、

不透明度の数字を低くして色をぼかします。
「クレヨン」でフワッとチークを塗るように描いてみましょう。
かわいい~

ペンキで背景も黄色塗って、じゃーん出来上がり!
ラストまでもう少し!
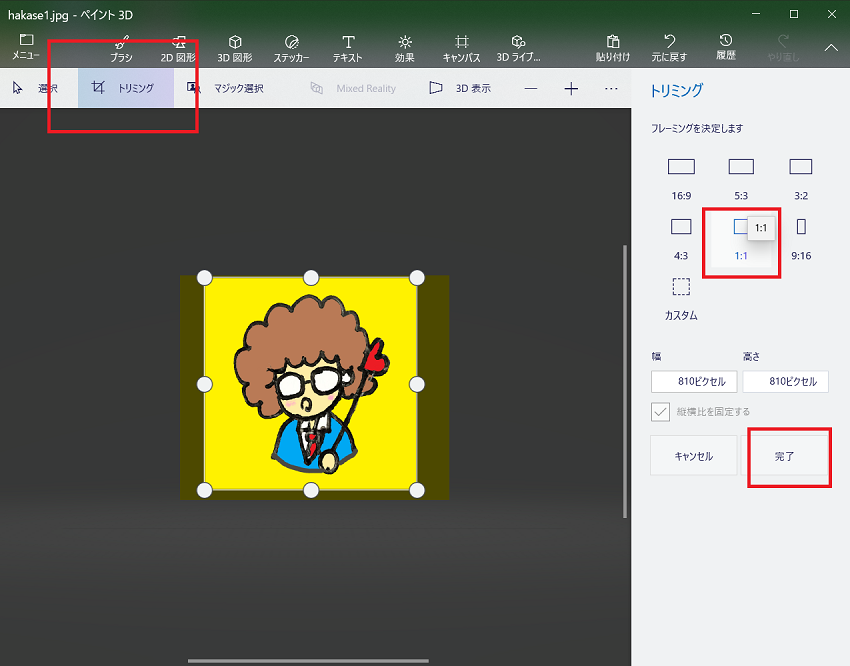
ラストは、吹き出しサイズに編集します。
「トリミング」で正方形<1:1>を使ってトリミング、完了を押します。

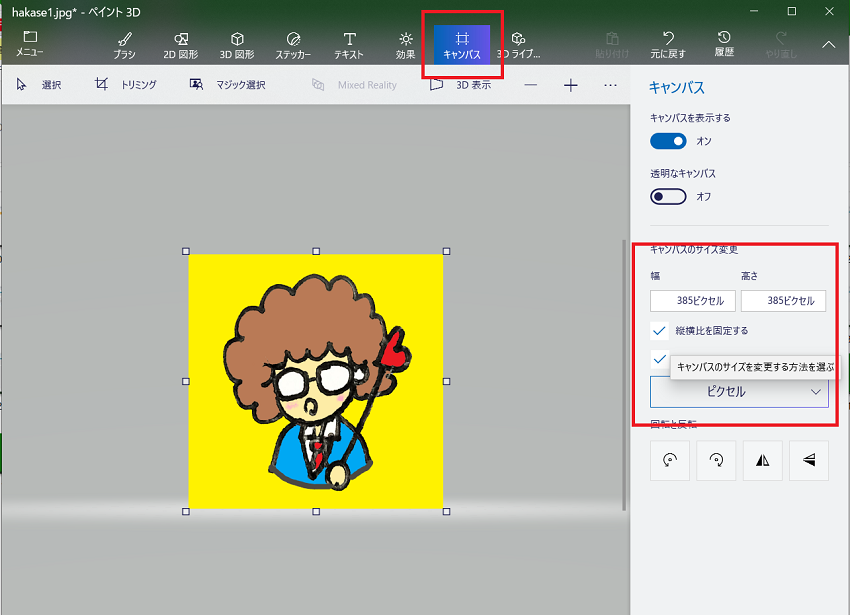
「キャンバス」でサイズ変更をします。
吹き出しの適切サイズは
385x385(ピクセル)


保存します。

こんな仕上がりになりました♡
完成です☆
吹き出しだけと言わず、どんどんオリジナルイラスト作ってブログに活用してください!
仕事場でも覚えておくと資料作成に役立つはず。例えば“挿絵”とか。
ホギーは保育所用の“視覚支援”イラスト作成時に使ってます。
お疲れ様でした。(*^^)v
▶視覚支援とは:言葉だけで説明が難しい場合、イラスト(視覚)で子供たちへ説明(支援)する方法です。発達支援にも役立ちます。