
カスタマイズ【追加CSS】エラー表示が出る!
わたくしを始め、初心者のみなさま
カスタマイズで【追加CSS】をいろいろ検索。
そしてやっと見つけたCSSをいざコピペすると、あららエラーが出たことありませんか?

何回やってもエラーが出る(泣)
この作業だけで貴重な1日を使ってました。
少しでも解決策を共有したいと思いアップしました♪
もしかしたら、次の方法で解決するかも!
CSSコードが間違っている
たとえばコピーをして
貼付けをしたとしましょう。
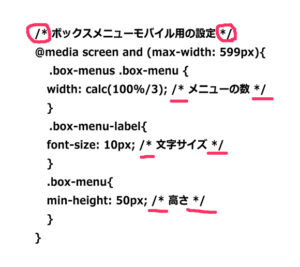
▼これは、ボックスメニューを、スマホ(モバイル)で見る時に1行に並べる【追加CSS】です。▼

自身のエラーが起きた【追加CSS】とこの例題CSSを見比べると
赤色マーカーで囲んでいるコードが付いてない箇所がありませんか?
この2つのコードのどちらかを忘れるとエラーが起きることがわかりました。

CSSの始まりと終わりに必ず上記のコードで完結する必要があります。
素人には分からなかった理由です。
試しに、順番通りに/**/を文字の前後に入力したところ、成功しました!
もしコードが付いてなかったときは、一度お試しください。

解決~感動ものです(^^♪
サイトセキュリティ【WAF】をオフにする
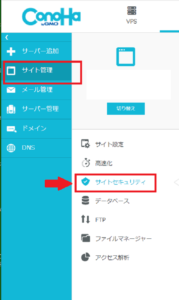
契約しているサーバー管理画面に【WAF】を探してください。
Hoggyは「ConoHA」を契約しています。
サイト管理→サイトセキュリティを選択

WAFを選択する

ONからOFFへ切り替えてください。
管理画面内にあるサイトセキュリティ【WAF】をOFFへ切り替えることで、正しく設定できます。
必ず、追加CSSでカスタマイズを終了した後はONへ戻してください。
セキュリティ対策です。
以上
この2つの方法で正しくカスタマイズが出来ています。
おつかれさまでした(^^♪