
こんにちはHoggy(@hoggyblog1)です!
いきなりですが、
ブログ作成で色が決まらない時は
【Canva】に頼ってみよう!!
はじめに【Canva】キャンバとは?
【Canva】キャンバとは、オーストラリアの企業が開発したグラフィックデザインアプリ。
ブログ、サイトやInstagram(インスタグラム)等で無料で使える、言わずと知れた大人気デザインツールです。

公式サイト参照
無料でも使えるデザインは7500万点!
世界各国のハイセンスデザインが常に更新されています。
編集も簡単!
使いやすく初心者にも優しいです。
ただし王冠マークは有料プランとなりますが、
有料プランは高度な編集が可能となりさらに便利に使える機能が充実しています。
公式サイト参照
公式サイト【Canva Pro】キャンバプロの詳細はこちら: Canva Pro
Instagram(インスタグラム)編集もできますよ♪
気になる方はぜひログインしてみることをオススメです(*^^*)
【Canva】キャンバのここに注目!

キャンバのデザインの豊富さに圧倒された方も多いはず
さて本題のテーマ
ブログ作成で色が決まらない時は
【Canva】に頼ってみよう!!
そうです
【Canva】のどこに頼れば色が決まるのでしょうか?!

「色」
いったいどこにあると思いますか?
じつは、
【Canva】のすべてのデザインに色のヒントが隠れています!
色とはWebカラーを意味します。
Webには印刷色(CMYK)ではなくWebカラー(RGB)を使います。
非常に多いWebカラーの中から、自分のイメージするカラーをピッタリ見つけることはなかなか至難の業だと思いませんか??

このようなカラーチャートで色を探し出す方法を見かけますが、
初心者の私にとって大変難しい方法でした。
なんでもかんでも色を出せば良いのではなく
わたしは、オシャレな色を求めていました。
なので【Canva】でお洒落な色を見つけたときは大変感動しました!
ではどこに頼れば、
オシャレな色を探すことが出来るのか?
さっそく説明に入りましょう~
めちゃくちゃ簡単です。
その1:自分がイメージするグラフィックを検索
無限と言っていいほど素敵なデザインが表示されます。
「いいな」
「自分のイメージカラーに近いな」
と思うデザインを探し見つけてください。
迷い過ぎて探せない人もいるでしょう。
見つかる時間はひとそれぞれ
ゆっくりでOKです。
気に入ったデザインを見つけてください。
そして、デザインが見つかれば
その画面をクリックしましょう。
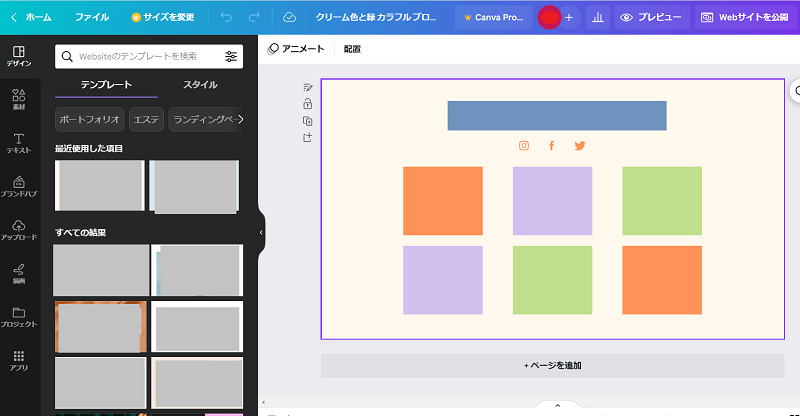
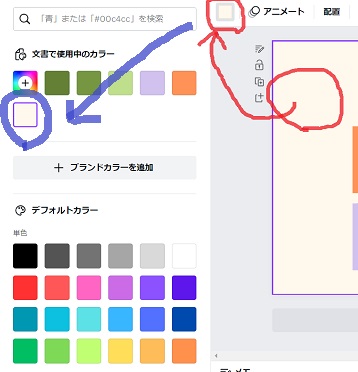
下記画面の状態で表示されます。

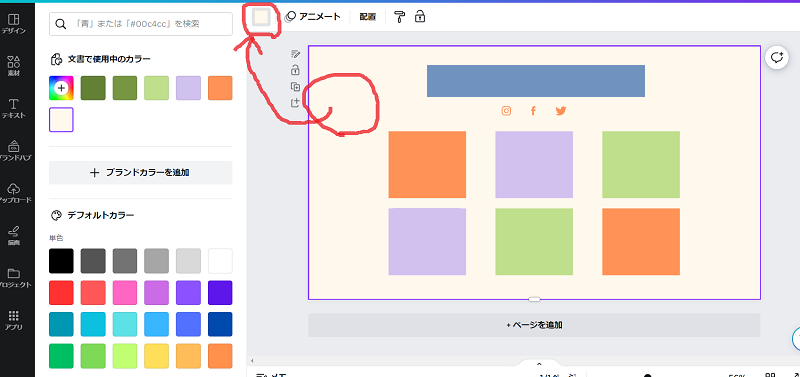
使いたい色にカーソルを合わせクリック!

画面の赤い矢印の箇所に同じ色が表示され、
左側に「文書で使用中カラー」にクリックした色が出ます。
ここが頼れるところです。


同時に画面下の青色の矢印あたりにも同じ色が表記されます。


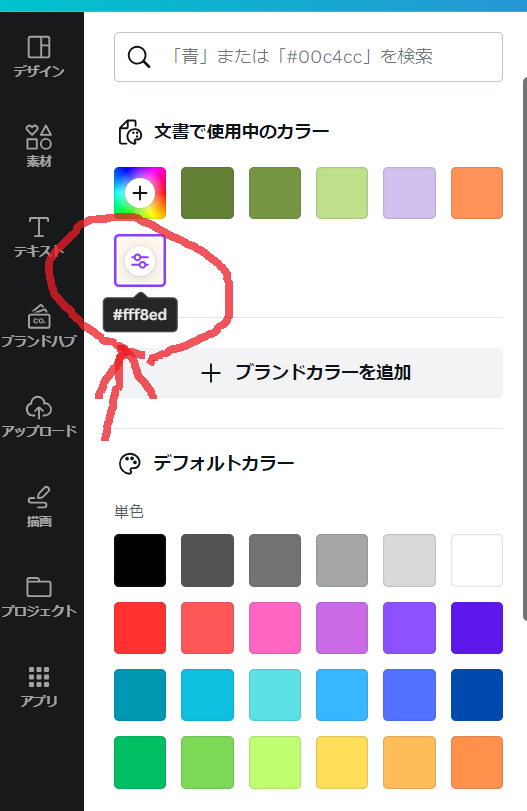
青色矢印あたりに表記された色にカーソル(↑)近づけると
【#○○○○○○】
シャープ(ハッシュドタグ)と数字とローマ字がミックスされた6ケタの文字
Webカラーの番号が表示されます。

頼れるところがわかりましたね♪
とても簡単にオシャレなWebカラー(色)を見つけることができました!
おつかれさまでした♪

えっ!終わり?

そんな終わり方ないやん!
使い方教えてや~
もちろんです♪
ホギーブログはそんな終わり方はしませんよ!
Webカラー(色)の使用例を用意、さっそく試してみましょう。
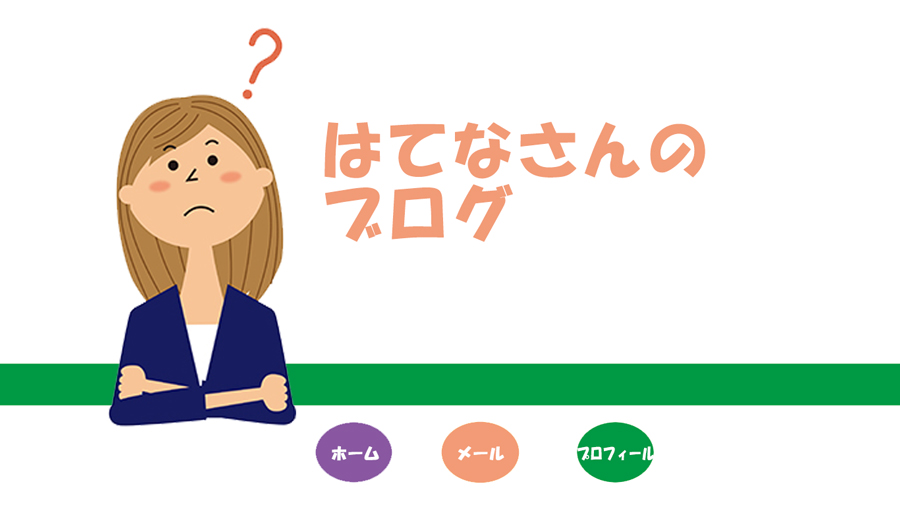
例:ブログ背景色に使ってみよう

例として、ブログトップページの色を変えてみますね!
適当にカラーチャートで選択したWebカラーでブログトップページをデザインしました。
なんとなく垢抜けない
色が今風ではないと思いませんか?
そんなときに【Canva】で探したWebカラーの出番です!
上記の方法で調べた「#fff8ed」と他の色も使ってWebカラーを変更してみましょう。


どうでしょうか。
ぐっとブログが見やすく配色もキレイ!
あか抜けたオシャレなデザインへ仕上がりました!!
Webカラーの番号さえあれば
1分かからずに作業が終わりました!!
さいごに
どうでしたか?
好みの色を見つけるまで時間はかかると思います。
ですが、ハイセンスなデザインが集結した【Canva】キャンバで探せば
想像以上の時間短縮と好感度の高いデザインへ変化していることは間違いありません!
おつかれさまでした♪
公式サイト参照
高品質、オリジナル度が高く印象に残るデザインをいますぐ開始!公式サイト【Canva】キャンバの詳細はこちら: