こんにちはHoggy(@hoggyblog1)です!
前回(むちゃくちゃ前ですいません)
アフィンガー6のアフリエイトHTMLを貼る方法をご紹介しました。
HTMLだとアフィリエイト広告(以下:広告画像)が出てこない、
結構悩みました((+_+))
他のアフィリエイト広告は、HTMLを載せるだけで広告画像も同時に載りますが
なぜかアフィンガー6の画像は出てきません。
文字だけが表示されます。
なぜでしょうか?
別途購入のプラグインがあれば解決?
まだ購入してないのでそれはわからないです。
でも、購入とかしなくても
広告画像からリンクできる方法を見つけました!
ではさっそく始めましょう~
Step1:ホームページから広告画像をダウンロード

広告画像を用意しましょう~
下記のホームページを開いてください。
サイトの下へスクロールしてください。
【アフィリエイト素材】
ありましたか?
クールでおしゃれな広告画像が用意されていますね。





他にもクールなデザインが豊富あります、お好み画像が見つけましょう!
好きな画像を見つけたら
「名前を付けて画像を保存」でダウンロード!
いよいよリンク作業、
2~3分で完成です♪
「名前を付けて画像を保存」:注意事項は必ず読んでからご使用ください。
Step2:URLを広告画像にリンクします

次にリンク作業ですが、
冒頭にHTMLの話をしましたね。
すいませんが、HTMLでリンクすることは一度保留をして
【URL】で貼る方法へチェンジしてください。
なぜなら【URL】の方が
めちゃ簡単だからです!
簡単大好き!
続けましょう~

ダウンロードした【画像】をアップロードしましょう。



例として、下の画像をリンクをアップロードしました。



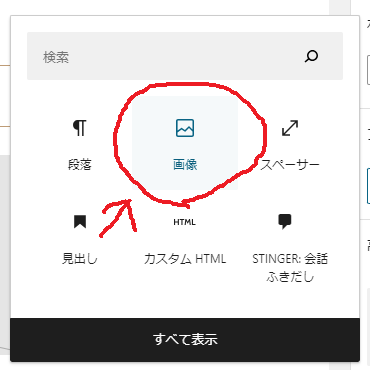
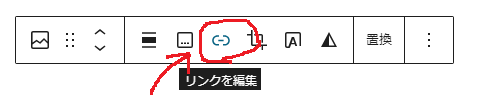
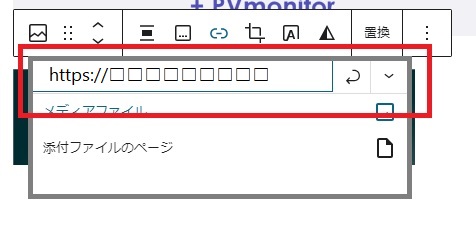
アップロードした画像をクリック、下記のアイコンが表示されます。


四角いマーク【リンクを編集】を選択。

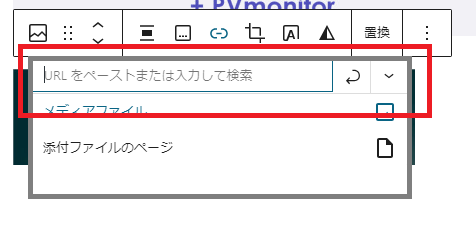
【URLをペーストまたは入力して検索】の空欄に
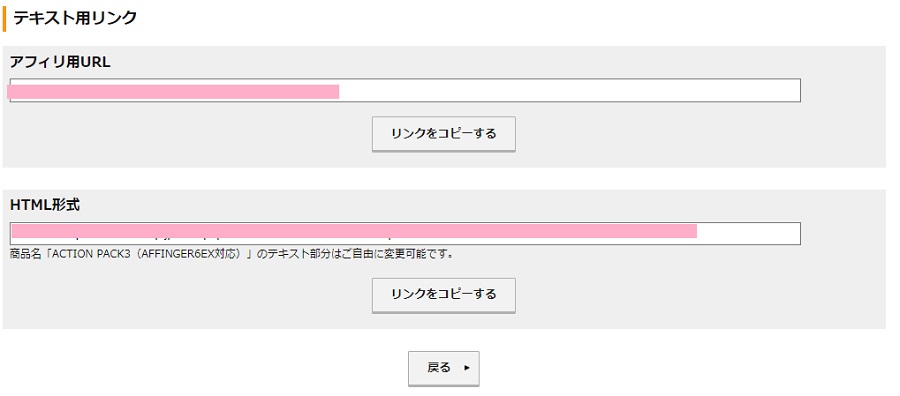
テキスト用リンクから【アフィリ用URL】を「リンクコピー」をクリックし貼付け(ペースト)をします。




枠内にコピーしたURLを貼付け(ペースト)します。



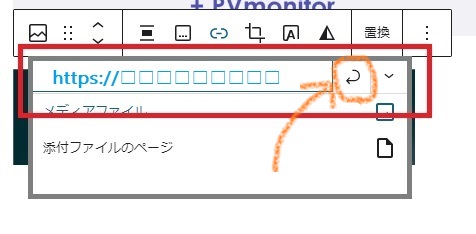
貼付けした後、右の矢印を押しましょう!


URLの文字の色が分かりました!
完成です!!

えっ!もう終わり??
はい、終わりました。


めちゃくちゃ早い!!
広告画像をクリックすると自動的にリンク先へ移動しました♪
完成はコチラ↓
さいごに
いかがでしたか?!
以前よりすこぶる簡単にバージョンアップした【AFFINGER6】。
わかりやすく使いやすく改善されているのが分かります。
私も無料テーマから思い切って【AFFINGER6】へ変えました。
独学が基本のwordpress。
有料テーマの方が、時間短縮できるとレビュー評価が高いですが、
正直、基本から再スタートかと考えると悲壮感が出てしまいました。
でも、あの苦労
毎日解決方法を調べまくってのにも関わらず1日潰してしまう日々。
あれにはもううんざり
再スタートは苦戦したものの、コツがわかると非常に使いやすく便利なテーマへと変わりました♪
アフィンガーの使いやすさと独学の時間を少しでも減らすお手伝いを
このブログで発信していきます!
今後ともよろしくお願いいたします。
おつかれさまでした(^^♪