
文章の段落を、少しゆとりを取って読みやすくしたいな~と思い
あれやこれや検索しましたが、行の高さと行の余白の説明がどれも難しいというかいまいち分かりにくい。
単純に見やすく文字と文字とのゆとりが欲しい。
そして女性らしさも出して読みやすくしたい!
ただ、それだけなんだけどな~
初心者なりに勇気を出して、cocoon設定の「本文余白」を気に入るまでいじってみました。
最終目標は、スマホで見た時の読みやすさ。
どうですか?読みやすいですか?
一応、この設定で落ち着きました。
同じ設定にしたい方がいれば、ぜひ真似してみてね。
ではさっそく変更してみましょう!簡単です♪
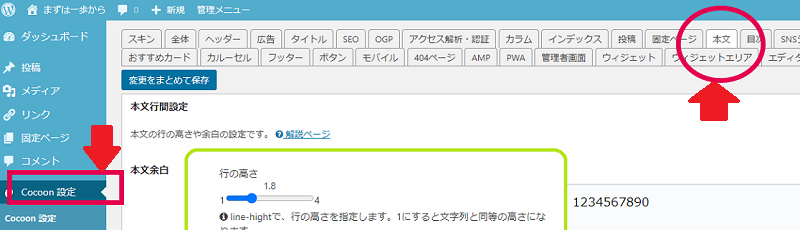
【cocoon設定】で調整します。
「cocoon設定」→「本文」をクリック(選択)してください。

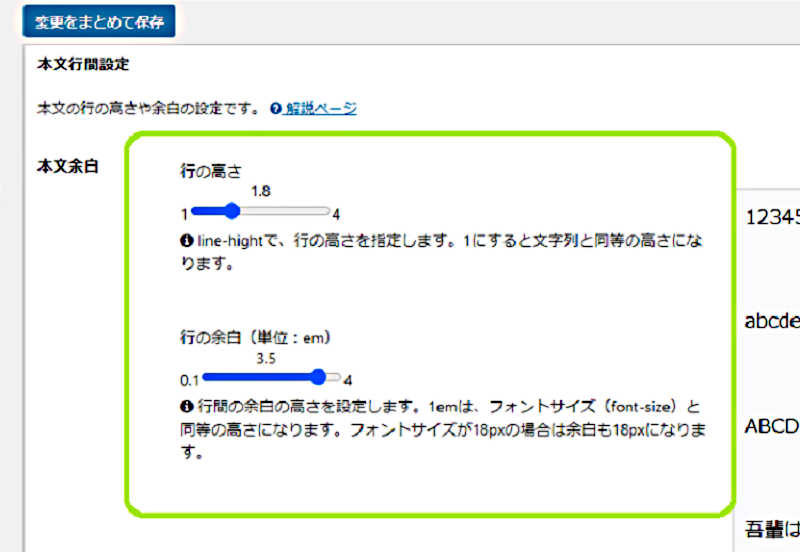
「本文行間設定」「本文余白」の項目が出てきます。

段落のことを「行の余白」と言います。
文字の大きさを「行の高さ」と言います。
この2つを使うことでサイトに個性が生まれます。ホギー設定はこれです。

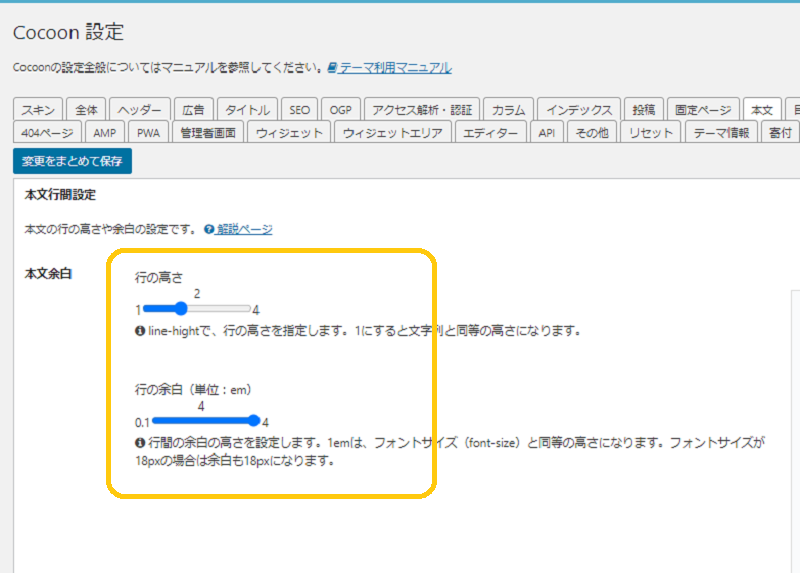
行の高さを「2」
行の余白を「4」
初心者なので単位(em)は気にせず進みます。
変更方法は簡単。体温計ような棒を左右にスライドさせて大きさを変更します。
※最初に設定されている気に入った数字はメモしておきましょう。
メモを忘れたホギーは焦りました。

変更が終われば「まとめて保存」を押しましょう。
意外に重要なんです!行の高さと行の余白
こだわり過ぎもしんどいですが、行の高さと行の余白を調整に慣れていくと、自分の好みが分かってきます。
また、この作業がとても重要だと実感します。
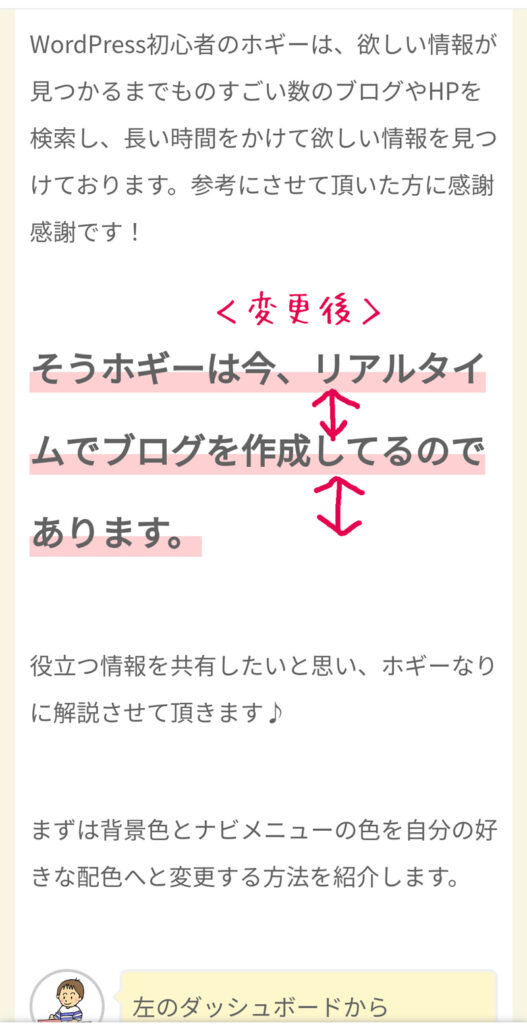
<変更後>と<変更前>を見て欲しいです。
<変更後>
行の高さを「2」
行の余白を「4」

文と文の間がちょうどよいゆとりができたと思います。
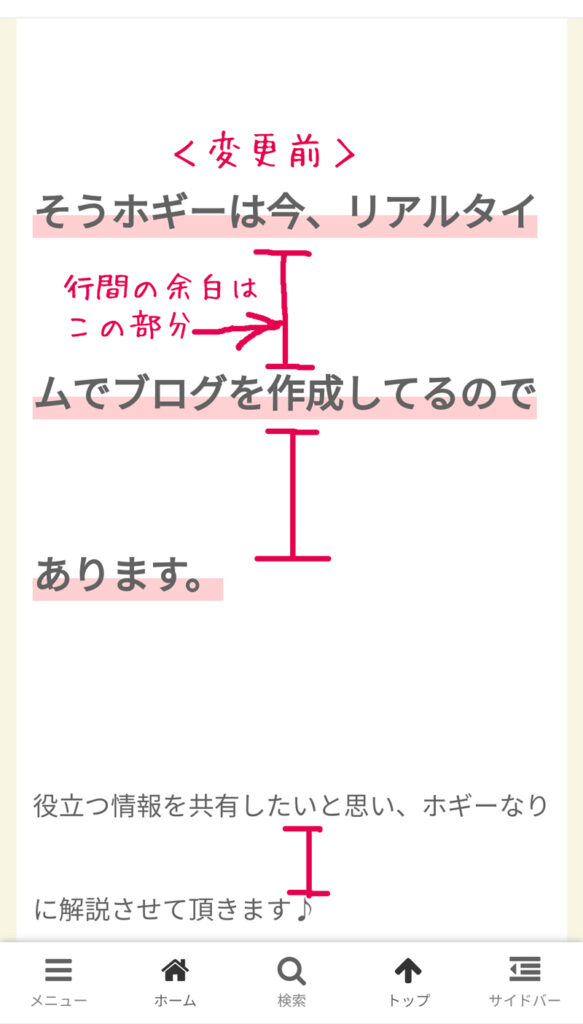
では、<変更前>と比較してみましょう。
<変更前>
行の高さを「4」
行の余白を「3.5」

かなり間伸びしていると思いませんか?
簡単なようでなかなか奥の深い作業でした。
<変更前>は、どこかの通販HPみたいやな~となり即行ボツにしました。
フォントサイズもアホみたいに大きくしないことが大切
フォントサイズも文を引き立たせる技だと思います。
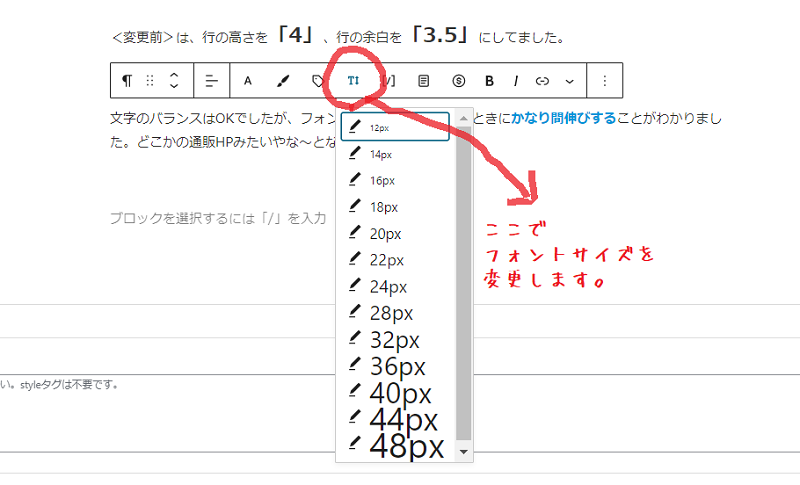
フォントサイズはどこで調整するかと言うと、

ツールバーに【T】という文字がありますね。ここがフォントサイズです。
文章にインパクトを与えたり、注目して欲しい箇所にフォントサイズを開いて好みのサイズへ変更します。
ホギーは、ほとんどの投稿は20pxで統一してます。
PCで作業してると小さく見える20pxですが、スマホで見るとジャストサイズ!
24pxにしたら、どでかくてビックリ(笑)
24px
28px
32px
20字以上になると迫力でます!なので飽きるまで20pxです。(*^^*)
つぎに使用フォントの種類はこちらになります。
サイトフォントの種類
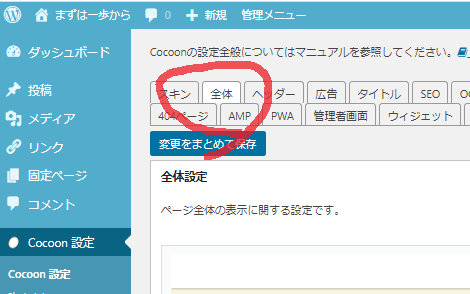
ご自身のサイトのフォントの種類をは、何かを知りたい時は次の手順です。
「cocoon設定」→「全体」をクリック(選択)してください。

下の方に、サイトフォントとあります。で、今使っているフォントの種類がこちら、
サイトフォント:「メイリオ、ヒラギノ角ゴ」
文字サイズ、16px
文字色:#626262
どうやって色の番号を入力するの?って思う方はいるはず。「色を選択」をクリックすると四角い空白の枠が出てきます。その中に#626262 をコピー→貼付けをしてください。入力出来たらと同じ色へ変更します。
グレー色を使ったサイト(HP)は女性らしいかなと思い採用しました。

個人的には好きな優しいグレートーン。オススメ♪
忘れずに「まとめて保存」をクリック(押す)しましょう。

そうそう、右側に表示している「フォントプレビュー」ですが、本当にプレビューしているのか最後まで分からなかったかな。
あと、【1つ前に戻る】ことが出来ませんでした。試すなら、必ず数値のメモを残してから変更をトライしてください。
お疲れ様でした。