こんにちはHoggy(@hoggyblog1)です!
突然ですが、
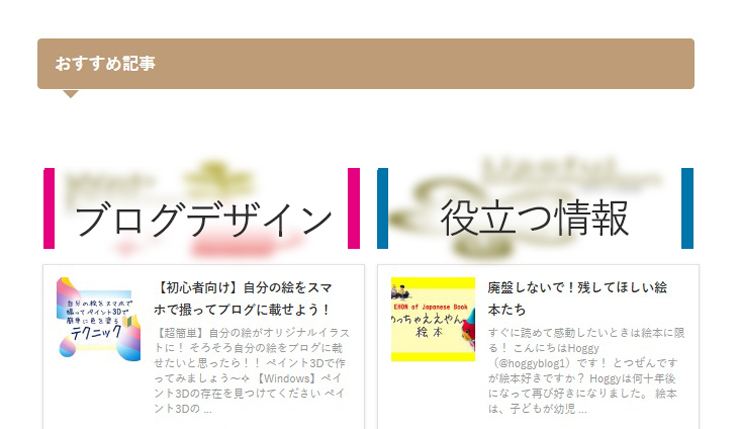
【Affinger6】「バナー風ボックス」の作り方って
だいたいこんな感じゃありませんか?!

四角い~
「この形しかできないの?」
と思うくらいこればかり目に入ります。
しかし
【Affinger6】のバナー風ボックスは四角いだけではありませんでした!
わたしは見つけました!
わたしのブログのようにイラストをバーンと
貼り付けることが出来ることを
発見しました。
それがこちら




と言って頂いたあなた様
ありがとうございます!!
この「バナー風ボックス」のデザインはまだ見かけてことはありません!

この方法が知りたい!
と思ったら
取り入れて頂いてOKです♪
基礎を少し修正することで
ブログやサイトをオシャレに
変身して欲しいなと思います!
では、さっそく進みましょう。
【簡単①】基礎を応用するだけ。
基礎は検索すると沢山ヒットするので
サクッと進めていきましょう。
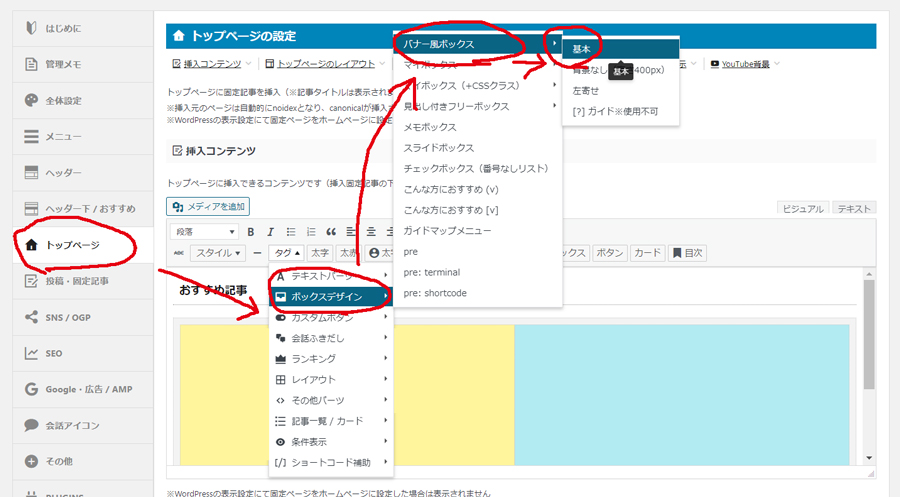
【AFFINGER管理】を開きます。
トップページ→【挿入コンテンツ】を開きます。
まず、黄色と水色の枠に「バナー風ボックス」→「基本」を設定、
記述コードを自動入力しましょう。


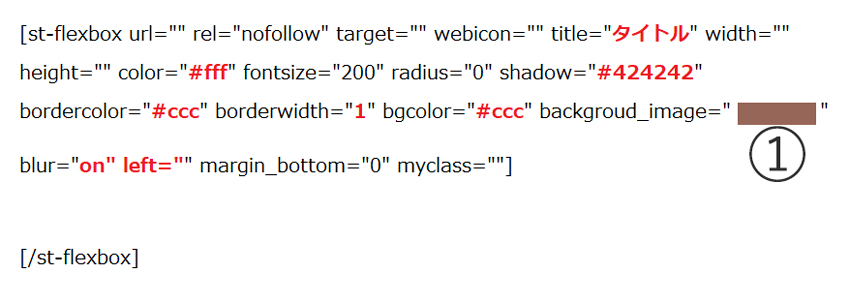
下記の記述コードが自動的に入力します。
ここで「コード苦手!!」と拒絶せず
好きな歌を歌いながら目をならすことが
とても大事です。

手を進める勇気がでたらOK。
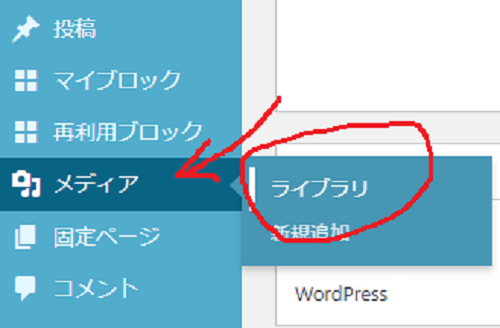
つぎに画像をいれます。
【メディア】→「ライブラリ」→使いたい画像を選択します。



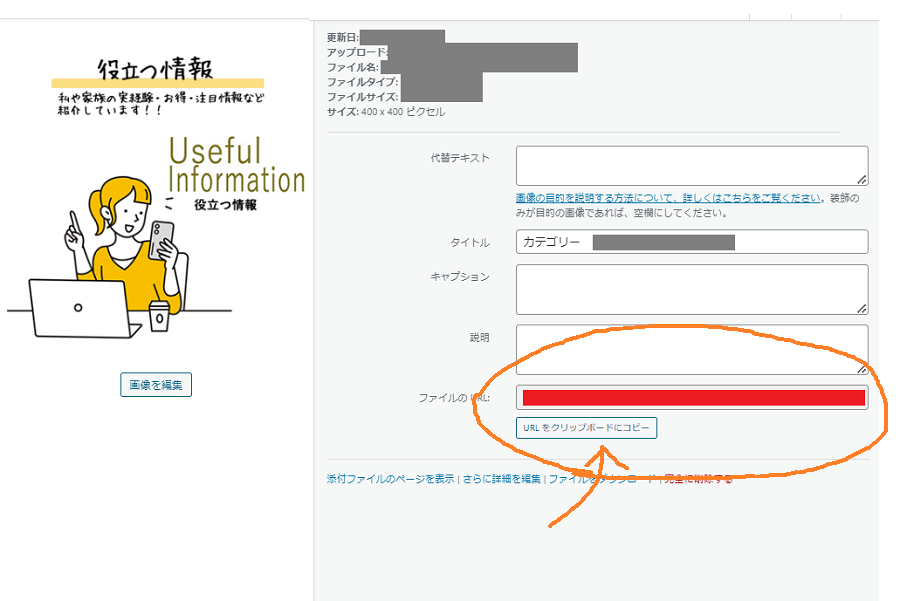
【URLをクリップボードにコピー】をクリックして○○○○の間に貼り付けます。
background_image="〇〇〇〇"
入れましたか(*^^*)?
では次にコードを削除する作業に入ります。
あと少しです。
【簡単②】不要のコードを削除します。
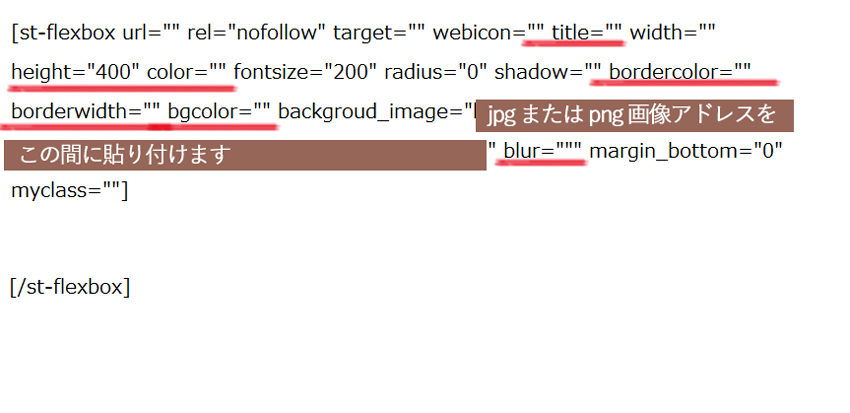
コードとにらめっこしながら、
赤文字の部分を削除していきましょう!

こんな感じになります。
赤文字の部分を削除することで、
URLの画像だけが活かされます。
私が調べた意味はこちらでした。
title=""
【title】の意味は【タイトル】です。
color="" 色を消す
【color】の意味は【色】です。
bordercolor=""
【bordercolor】の意味は【ボーダーラインの色】です。
borderwidhth=""
【borderwidhth】の意味は【ボーダーラインの幅】です。
blur=""
【blur】の意味は【ぼかし】です。
保存ボタン【SAVE】をクリックして保存、
「プレビューの保存」で出来ているか確認します。

もしも、URL画像がきれいに出なかった時は、
画像の高さが400ピクセルなので400と入力します。

height="400"

これで、わたしのブログのような「バナー風ボックス」が完成です!!

【簡単③】画像が上手く出ないときの解決方法
画像が上手に出ない場合の解決方法です。
【挿入コンテンツ】のビジュアルからテキストへ変更してください。



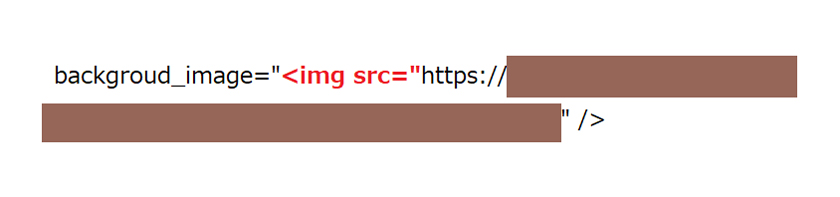
次のコードを探してください。

そして、この赤文字の部分のコードが邪魔をしているので削除します。
<img src=" ⇒この文字だけを削除。
きれいにURL画像が出ると思います。(*^^*)
私はこの本で色を選んでいます!
【まとめ】注意すること。
何回も修正を繰り返すと
うまく更新しなくなります。
わたしがそうでした。
その時は、WordやExcel、メモにコードをコピペして
コードをバックアップして、一度編集画面を閉じて再開させました。
HTMLを貼り付けたら保存、テキストへ変換、コード削除したら保存とこまめに保存をするとおすすめします。
以上です。
めちゃくちゃ簡単だったと思います!
おつかれさまでした(^^♪