
cocoonは簡単だと言いますが多分それは熟知した方の話。
WordPress初心者のホギーは、欲しい情報が見つかるまでものすごい数のブログやHPを検索し、長い時間をかけて欲しい情報を見つけております。参考にさせて頂いた方に感謝感謝です!
そうホギーは今、リアルタイムでブログを作成してるのであります。
役立つ情報を共有したいと思い、ホギーなりに解説させて頂きます♪
まずは背景色とナビメニューの色を自分の好きな配色へと変更する方法を紹介します。

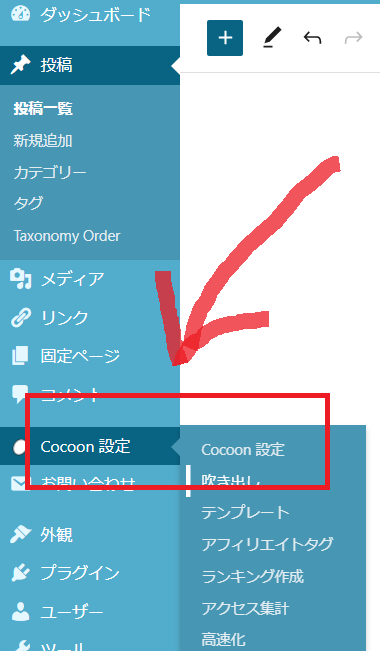
左のダッシュボードから「cocoon」を選択してください。


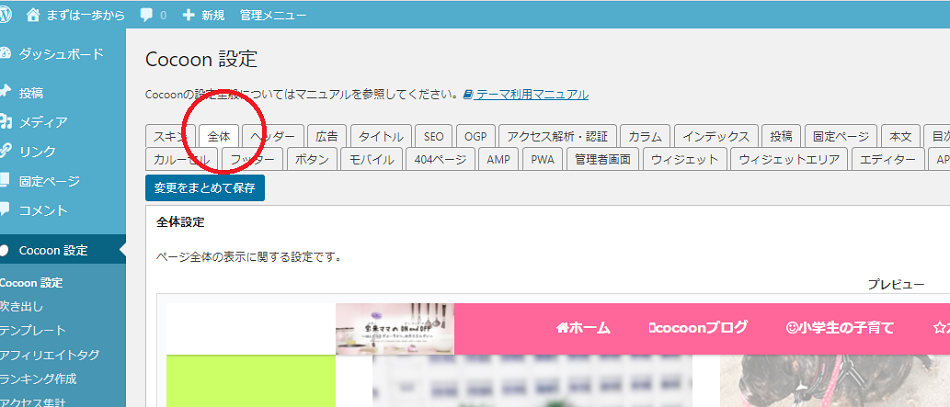
「cocoon設定」→「全体」をクリック(選択)してください。
画面の下の方まで移動します。

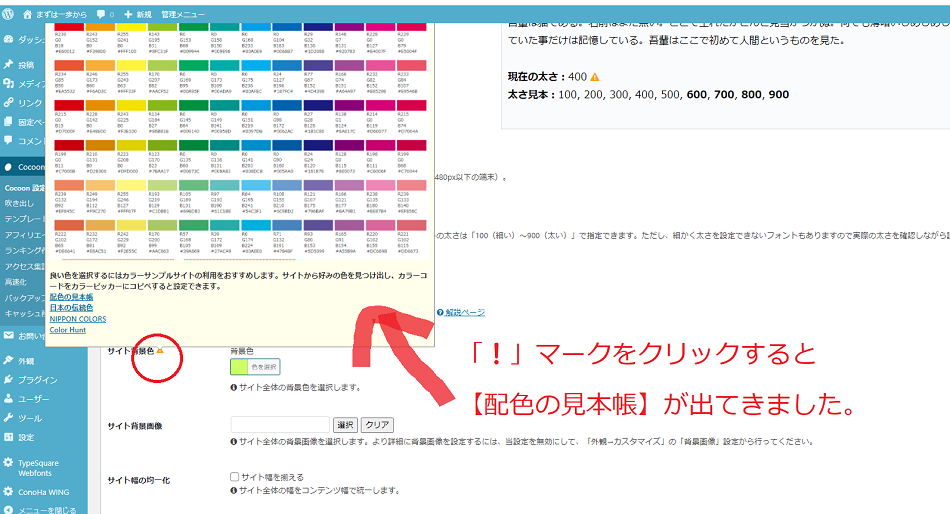
【サイト背景色】で全体のイメージとなる背景色を変更できます。

オレンジ色の△をクリック(選択)をすると、上の写真のように「背景色の見本帳」が現れます。
「背景色の見本帳」 をクリックすると別画面が表示。そこからお好きな色を探す方が早く決定できました。

もしくは、HTML、CSSカラーコード番号をコピペして入力します。入力が確認出来たら「まとめて保存」をクリック(押す)します。

「サイトを表示」でイメージ通りかをチェック!違えば再度同じ方法で修正できます。
当初は「まとめて保存」をクリックしてしまうと、元に戻せないかもと不安になり色を変更する勇気が全く出ませんでした(笑)お気に入りのカラーコードをWordやExcel等でメモを残しておくことで、焦ることなく戻せます。
簡単と言えたときの達成感は半端ない(笑)初心者あるある。
cocoonを作った【わいひらさん】すごいです。
これからも役立つ情報アップしていきます~